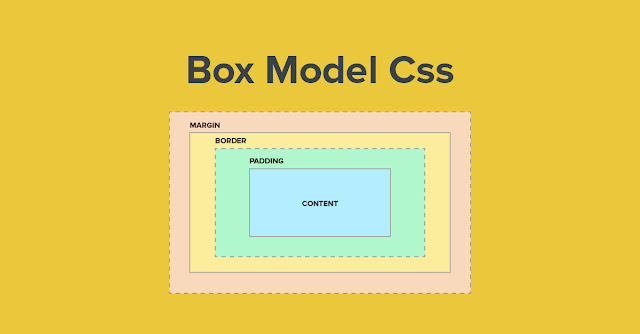
El Modelo de Cajas en CSS es un concepto fundamental en el diseño y maquetación de páginas web. En este artículo, exploraremos detalladamente los componentes esenciales del Modelo de Cajas y cómo estos influyen en la presentación visual de los elementos HTML en una página.
1. Contenido (Content):
El contenido de un elemento HTML es la información real que se muestra en una página web. Puede incluir texto, imágenes, videos, formularios, entre otros elementos. La propiedad `width` controla el ancho del contenido, determinando cuánto espacio ocupará horizontalmente dentro de su contenedor. Por otro lado, la propiedad `height` controla la altura del contenido, definiendo la cantidad de espacio vertical que ocupará.
Es importante tener en cuenta que el contenido puede ser estático o dinámico. El contenido estático se encuentra directamente dentro del código HTML y permanece inalterable a menos que se realicen modificaciones en el propio código. Por el contrario, el contenido dinámico se genera mediante scripts o bases de datos y puede cambiar en función de diferentes condiciones o interacciones del usuario.
En el diseño web, es crucial considerar la legibilidad y la accesibilidad del contenido. Esto implica seleccionar cuidadosamente los tipos de letra, los tamaños de texto y los colores para garantizar una experiencia de usuario óptima. Además, es esencial asegurarse de que el contenido sea responsive, es decir, que se adapte adecuadamente a diferentes dispositivos y tamaños de pantalla, para garantizar una experiencia consistente en todos los dispositivos.
En resumen, el contenido es el núcleo de cualquier página web y su presentación adecuada es fundamental para el éxito del diseño. La comprensión de cómo manejar y estilizar el contenido es esencial para crear sitios web atractivos y funcionales que satisfagan las necesidades y expectativas de los usuarios.
```css
.elemento {
width: 300px;
height: 150px;
}
```
2. Relleno (Padding):
El relleno, en el contexto del Modelo de Cajas en CSS, se refiere al espacio entre el contenido de un elemento y su borde. Es un aspecto crucial del diseño web, ya que proporciona espacio adicional alrededor del contenido, lo que ayuda a mejorar la legibilidad y la estética del diseño.
El relleno se puede aplicar de forma global utilizando la propiedad `padding`, que establece la misma cantidad de espacio en los cuatro lados del elemento. Por ejemplo:
```css
.elemento {
padding: 20px; /* Aplica a los cuatro lados */
}
```
Además, es posible establecer el relleno de forma individual para cada lado del elemento utilizando las propiedades `padding-top`, `padding-right`, `padding-bottom` y `padding-left`. Esto permite un mayor control sobre el espaciado en cada dirección. Por ejemplo:
```css
.elemento {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 20px;
padding-left: 25px;
}
```
El relleno no afecta el tamaño total del elemento, sino que simplemente agrega espacio adicional dentro de la caja del elemento. Esto significa que el relleno no afecta el ancho o la altura del elemento en sí, sino que solo modifica el espacio entre el contenido y el borde.
En resumen, el relleno es una herramienta fundamental en el diseño web que permite mejorar la legibilidad y la estética del contenido al proporcionar espacio adicional alrededor de los elementos. Con un uso adecuado del relleno, es posible crear diseños web más atractivos y funcionales.
3. Borde (Border):
El borde es un elemento crucial en el diseño web que rodea el contenido y el relleno de un elemento HTML. Ayuda a definir los límites visuales de un elemento y puede agregar énfasis o separación entre elementos adyacentes.
Existen tres propiedades principales para definir el borde de un elemento:
- **border-width:** Esta propiedad controla el grosor del borde. Puede especificarse un valor único para todos los lados del borde, o valores separados para cada lado (top, right, bottom, left).
- **border-style:** Define el estilo del borde, como sólido, punteado, discontinuo, etc. Al igual que con `border-width`, se puede aplicar un estilo único para todos los lados o estilos individuales para cada lado.
- **border-color:** Esta propiedad establece el color del borde. Puede ser un valor de color específico, como `#RRGGBB` o un nombre de color reconocido por el navegador.
Ejemplo de uso de estas propiedades:
```css
.elemento {
border: 2px solid #333; /* Ancho, estilo y color */
/* Opciones individuales: */
border-top: 1px dashed #999;
border-left: 1px dotted #666;
}
```
En este ejemplo, se establece un borde de 2 píxeles de grosor, sólido y de color #333 para todos los lados del elemento. Además, se especifican estilos diferentes para el borde superior (dashed) y el borde izquierdo (dotted), cada uno con un grosor de 1 píxel y un color específico.
El borde proporciona una forma efectiva de agregar estructura y definir límites visuales en un diseño web. Al utilizar correctamente las propiedades relacionadas con el borde, es posible crear diseños web visualmente atractivos y bien estructurados.
4. Margen (Margin):
El margen en CSS es el espacio que se encuentra fuera del borde de un elemento y que lo separa de otros elementos adyacentes. Es esencial para controlar el espacio entre los elementos en una página web y puede influir significativamente en la disposición y el diseño del contenido.
Al igual que con el relleno y el borde, el margen se puede definir de manera global utilizando la propiedad `margin`, que establece la misma cantidad de espacio en los cuatro lados del elemento. Por ejemplo:
```css
.elemento {
margin: 20px; /* Aplica a los cuatro lados */
}
```
También es posible establecer el margen de forma individual para cada lado del elemento utilizando las propiedades `margin-top`, `margin-right`, `margin-bottom` y `margin-left`. Esto permite un mayor control sobre el espacio entre elementos en cada dirección. Por ejemplo:
```css
.elemento {
margin-top: 10px;
margin-right: 15px;
margin-bottom: 20px;
margin-left: 25px;
}
```
El margen puede tener un impacto significativo en la disposición y el diseño de una página web. Puede utilizarse para crear espacios equilibrados entre elementos y mejorar la legibilidad y la estética del contenido. Sin embargo, es importante utilizar el margen de manera cuidadosa para evitar problemas de diseño, como la sobreposición de elementos o el desperdicio de espacio en la página.
En resumen, el margen es una herramienta importante en el diseño web que permite controlar el espacio entre elementos y mejorar la disposición y la estética del contenido en una página web. Con un uso adecuado del margen, es posible crear diseños web más equilibrados y visualmente atractivos.
5. **Sintaxis Resumida:**
La sintaxis abreviada de la propiedad `margin` y `padding` te permite establecer valores para los cuatro lados simultáneamente, en el orden superior, derecho, inferior e izquierdo.
```css
.elemento {
margin: 10px 20px 15px 5px; /* top, right, bottom, left */
padding: 5px 10px; /* top/bottom, right/left */
}
```
6. **Box-Sizing:**
La propiedad `box-sizing` controla cómo se calcula el tamaño total de la caja, incluyendo el contenido, el relleno y el borde. El valor `box-sizing: border-box;` garantiza que el tamaño especificado incluya todos estos componentes.
```css
.elemento {
box-sizing: border-box;
}
```
7. **Prácticas Recomendadas:**
- Utiliza medidas relativas como porcentajes o `em` para que tu diseño sea más adaptable.
- Considera el uso de `box-sizing: border-box;` para facilitar el control del diseño.
- Experimenta con márgenes y rellenos para lograr el espaciado deseado entre elementos.
**Conclusión:**
El Modelo de Cajas en CSS es esencial para el diseño web efectivo. Al entender cómo cada componente afecta la presentación visual, puedes crear diseños flexibles y atractivos. Experimenta con diferentes valores y propiedades para obtener el resultado deseado en tu diseño web.

إرسال تعليق